お知らせ
PICK UP
HTML基本構造とそれぞれのタグについて3分で解説!
HTML基本構造とは
WEBページを表示するために必要な基本の骨組みのことです。以下のコードは最低限必要なコードのみを記述しています。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
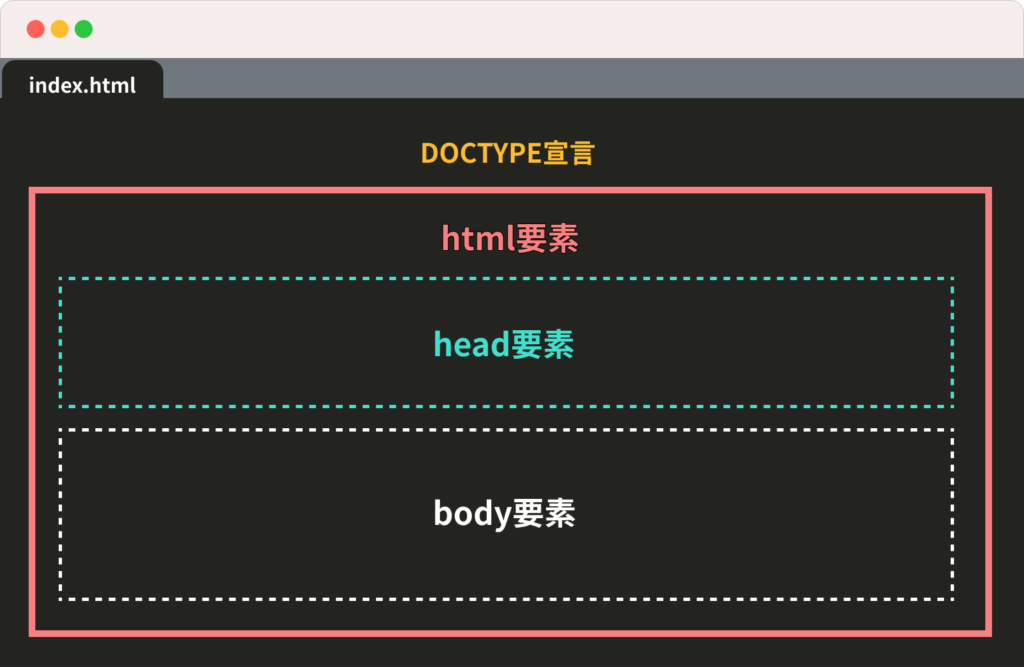
</html>以下は基本構造を分かりやすく画像化したものです。

最初にDOCTYPEを宣言し、htmlタグを記述します。htmlタグの直下にはheadタグとbodyタグが入ります。headタグの中にはページのタイトルを指定するtitleタグやmetaタグなどが入ります。それぞれのタグについて深掘りした内容を以下で解説します。
DOCTYPE宣言
HTML文書の最初に置かれるもので、そのHTML文書がどのバージョンのHTMLで書かれているのかをブラウザに伝える宣言です。
<!DOCTYPE html>上記コードは、HTML5であることを宣言しています。
以前までは、HTMLやXHTMLバージョンに対応する特定のDOCTYPE宣言がありました。しかし現在では、ほとんどの新しいWEBページはHTML5を使用しており、上記の宣言が標準的に用いられています。
注意
DOCTYPE宣言を省略するとブラウザは予期しないバグやエラーを引き起こすことがありますので、必ず追加しましょう。
htmlタグ
htmlタグは全体を囲む最も大きな要素で、head要素とbody要素を含んでいます。
また、htmlタグには言語を示すためのlang属性を追加することが一般的です。例えば、文書が日本語であることを示す場合は以下のようになります
<html lang="ja">このlang属性を追加することで、検索エンジンがWEBページでどのような言語が使われているか理解するのに役立ちます。この情報を使って、日本語の検索結果を優先的に表示したり、ウェブアクセシビリティを向上させる重要な役割を担っています。
headタグ
HTMLドキュメントのメタデータは主に<head>に記述されます。メタデータはページの「裏側」にある情報で、ブラウザや検索エンジンはこれを読み取って、ページの内容をどのように表示・解釈・インデックス付けするかを決定しています。しかし、この情報は一般的にユーザーからは見えません。それらはページの背後で動作し、ユーザーには目に見えない形でページの表示と動作に影響を与えます。
メタデータ
メタダータとして含まれる代表的なものは以下です。
titleタグ
WEBページのタイトルを指定します。titleタグについて以下で詳しく解説しています。
titleタグ
metaタグ
ページに関する情報を提供します。metaタグの例を一部記載します。
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, viewport-fit=cover">
<meta name="description" content="サイトの説明文を記載する">
<meta name="keywords" content="HTML, CSS, JavaScript">metaタグについて以下で詳しく解説しています。
metaタグ
linkタグ
外部リソースへのリンクを指定します。linkタグの例を一部記載します。
<link rel="stylesheet" type="text/css" href="styles.css">
<link rel="icon" href="favicon.ico">linkタグについて以下で詳しく解説しています。
linkタグ
その他、styleタグ、scriptタグなども設置することができます。ただし管理やページ表示スピードの観点からheadタグ内に設置しないのが一般的なので、このページでは割愛させていただきます。
styleタグの読み込み方については以下のページで解説しています。
CSS
bodyタグ
bodyタグには、ユーザーに表示されるWEBページのコンテンツが含まれます。これにはテキスト、画像、リンク、ボタン、フォームなど様々な要素があります。
bodyタグについては以下で詳しく解説しています。
bodyタグ
関連記事一覧

WEBページを超簡単に作成する方法

